Trong phần này, chúng ta sẽ tìm hiểu cách thay thế các template cơ bản với các template mới để nâng cấp giao diện cho ứng dụng nhờ framework Bootstrap.
Để giúp cho bạn dễ theo dõi, sau đây là danh sách các bài viết trong loạt bài hướng dẫn này:
- Phần 1: Hello, World
- Phần 2: Tìm hiểu về template
- Phần 3: Tìm hiểu về Web Forms
- Phần 4: Sử dụng cơ sở dữ liệu
- Phần 5: Xử lý đăng nhập
- Phần 6: Hồ sơ cá nhân và ảnh đại diện
- Phần 7: Xử lý lỗi
- Phần 8: Tạo chức năng follower
- Phần 9: Phân trang
- Phần 10: Hỗ trợ email
- Phần 11: Nâng cấp giao diện (Bài viết này)
- Phần 12: Xử lý thời gian
- Phần 13: Hỗ trợ đa ngôn ngữ
- Phần 14: Sử dụng Ajax
- Phần 15: Tinh chỉnh cấu trúc ứng dụng
- Phần 16: Hỗ trợ tìm kiếm
- Phần 17: Triển khai ứng dụng trên Linux
- Phần 18: Triển khai ứng dụng với Heroku
- Phần 19: Triển khai ứng dụng với Docker
- Phần 20: JavaScript nâng cao
- Phần 21: Thông báo cho người sử dụng
- Phần 22: Tìm hiểu về tác vụ nền
- Phần 23: Xây dựng API
Bạn có thể truy cập mã nguồn cho phần này tại GitHub.
Có lẽ bạn cũng nhận ra là đến thời điểm này, chúng ta chỉ tập trung vào phần chức năng của ứng dụng mà không để ý đến giao diện, hay nói đúng hơn là chúng ta không hề để thời gian để chăm chút cho giao diện. Các template mà chúng ta đã dùng chỉ cung cấp các thành phần giao diện cơ bản và không có các tùy biến để làm cho chúng đẹp hơn. Khi bắt đầu bất kỳ ứng dụng nào, chúng ta nên để ý đến các chức năng quan trọng trước và không nên bị phân tâm về vấn đề giao diện.
Tuy nhiên, chúng ta đã tập trung để hoàn thiện chức năng cơ bản trong một thời gian khá dài. Vì vậy, trong phần này chúng ta sẽ nghỉ ngơi một chút và dành ít thời gian để xem xét giao diện và cải thiện để ứng dụng của chúng ta có vẻ chuyên nghiệp hơn.
Phần này cũng sẽ khát một chút so với các phần trước vì chúng ta sẽ không đi quá sâu vào chi tiết như khi chúng ta tìm hiểu về mã Python vì đó vẫn là trọng tâm của loạt bài này. Việc tạo ra một giao diện đẹp là một chủ đề rộng và không liên quan nhiều đến việc lập trình ứng dụng với Python. Nhưng chúng ta sẽ thảo luận những tiêu chuẩn cơ bản nhất và cách thực hành. Và nếu bạn quan tâm đến chủ đề này, bạn có thể tự tìm hiểu thêm sau khi giao diện cho ứng dụng của chúng ta được thiết kế lại.
Framework CSS
Là lập trình viên, chúng ta thường cảm thấy việc lập trình có nhiều trở ngại, nhưng bạn cũng nên biết rằng những khó khăn của các lập trình viên không thấm vào đâu so với công việc của những chuyên gia thiết kết Web. Họ phải tạo ra các khuôn mẫu đẹp và thống nhất trên một loạt các trình duyệt khác nhau. Vấn đề này được cải thiện nhiều trong những năm gần đây, tuy nhiên vẫn có những lỗi hoặc rắc rối chuyên biệt với một vài trình duyệt làm cho việc tạo ra các trang Web đẹp giống nhau trên mọi trình duyệt đặc biệt khó. Và càng khó hơn nếu chúng ta phải xem xét đến các hạn chế về tài nguyên và không gian hiển thị của các tablet (máy tính bảng) và smartphone.
Là lập trình viên, đa số chúng ta chỉ muốn tạo ra các trang Web tương đối dễ nhìn mà không cần phải tốn quá nhiều thời gian hay sức lực để học các kỹ thuật chuyên sâu với mã HTML và CSS. Vì vậy, giải pháp của chúng ta chỉ có thể là sử dụng các framework CSS sẵn có để làm cho việc thiết kế giao diện của chúng ta trở nên đơn giản hơn. Nếu chọn cách làm này, bạn sẽ phải hy sinh tính sáng tạo một chút, nhưng đổi lại, các trang Web bạn tạo ra sẽ có giao diện tương đối đẹp trong mọi trình duyệt mà không cần phải tốn nhiều công sức. Một framework CSS sẽ cung cấp mọt tập hợp các lớp CSS với các kiểu hiển thị được thiết kế sẵn cho các thành phần cơ bản của giao diện. Phần lớn các framework kiểu này cũng có kèm theo mã JavaScript để hỗ trợ cho việc tạo ra các thành phần không thể được hiển thị chỉ bằng HTML và CSS.
Giới thiệu Bootstrap
Một trong những framework phổ biến nhất là Bootstrap do Twitter tạo ra. Nếu bạn muốn thấy các trang Web được tạo ra từ framework này, bạn có thể xem các ví dụ tại tài liệu sử dụng của Bootstrap.
Khi sử dụng Bootstrap, chúng ta sẽ có các lợi thế sau đây:
- Giao diện tương tự trong các trình duyệt phổ biến
- Hiển thị giao diện trên các màn hình với kích thước khác nhau, từ phone, table cho đến laptop và máy để bàn.
- Tùy biến cách sắp đặt các thành phần trên trang Web.
- Các thành phần như thanh định hướng, form, nút bấm, cảnh báo … được thiết kế sẵn và đẹp.
Cách trực tiếp nhất để sử dụng Bootstrap là tham chiếu đến file bootstrap.min.css trong template cơ bản. Bạn có thể tải về một bản sao của file này và sao chép nó vào thư mục dự án của bạn hay tham chiếu trực tiếp từ các CDN (Content Delivery Network hay mạng phát hành nội dung). Sau đó bạn có thể dùng các lớp CSS được định nghĩa trong Bootstrap theo hướng dẫn từ các tài liệu trực tuyến của nó. Trong một số trường hợp, bạn có thể cần tham chiếu đến file bootstrap.min.js có mã JavaScript cần thiết để hỗ trợ cho các chức năng cao cấp trong framework. Tuy nhiên, chúng ta sẽ dùng cách đơn giản hơn để sử dụng Bootstrap trong ứng dụng của chúng ta với sự hỗ trợ của một thư viện mở rộng của Flask là Flask-Bootstrap. Thư viện này cung cấp các template cơ bản có dùng Bootstrap. Như thường lệ, chúng ta hãy cài đặt nó với pip:
|
1 |
(myenv) $ pip3 install flask-bootstrap |
Sử dụng Flask-Bootstrap
Cũng như các thư viện mở rộng khác, chúng ta cần khởi tạo Flask-Bootstrap:
app/__init__.py: Khởi tạo thực thể Flask-Bootstrap.
|
1 2 3 4 5 6 |
... from flask_bootstrap import Bootstrap app = Flask(__name__) ... bootstrap = Bootstrap(app) |
Sau khi khởi tạo, chúng ta có thể tham chiếu đến template bootstrap/base.html từ các template trong ứng dụng của chúng ta với lệnh extends.
Tuy nhiên nếu bạn còn nhớ, chúng ta đã sử dụng lệnh extends với template base.html do chúng ta tạo ra để có thể tập trung các thành phần chung trong các trang Web trong ứng dụng vào cùng một nơi. Template base.html hiện hành định nghĩa thanh định hướng với một số liên kết và khối content để tùy biến nội dung cho các template kế thừa nó. Tất cả template kế thừa template này đều tạo ra khối content riêng của mình.
Như vậy làm sao chúng ta có thể sử dụng template base.html của Bootstrap? Thật ra giải pháp cho vấn đề này không phức tạp lắm: chúng ta sẽ sử dụng cấu trúc thừa kế ba tầng thay vì hai tầng như hiện giờ. Template bootstrap/base.html sẽ là template ở cấp cao nhất và cung cấp cấu trúc cơ bản cho các trang trong ứng dụng, bao gồm các file cần thiết cho framework Bootstrap. Template này sẽ có một vài khối sẽ được kế thừa trong các template khác trong ứng dụng như là title, navbar và content (Danh sách tất cả các khối có thể được kế thừa từ template base.html của Bootstrap được liệt kê ở đây). Tiếp theo, chúng ta sẽ thay đổi để template base.html do chúng ta tạo ra trước đây kế thừa từ template bootstrap/base.html và viết các mã cần thiết cho các khối title, navbar và content. Sau đó, các template còn lại trong ứng dụng sẽ vẫn kế thừa từ template base.html như trước đây.
Sau đây là nội dung của template base.html của chúng ta sau khi được cập nhật để sử dụng template base.html của Bootstrap:
app/templates/base.html: template base được cập nhật.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
{% extends 'bootstrap/base.html' %} {% block title %} {% if title %}{{ title }} - Myblog{% else %}Welcome to Myblog{% endif %} {% endblock %} {% block navbar %} <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="{{ url_for('index') }}">Myblog</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="{{ url_for('index') }}">Home</a></li> <li><a href="{{ url_for('explore') }}">Explore</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if current_user.is_anonymous %} <li><a href="{{ url_for('login') }}">Login</a></li> {% else %} <li><a href="{{ url_for('user', username=current_user.username) }}">Profile</a></li> <li><a href="{{ url_for('logout') }}">Logout</a></li> {% endif %} </ul> </div> </div> </nav> {% endblock %} {% block content %} <div class="container"> {% with messages = get_flashed_messages() %} {% if messages %} {% for message in messages %} <div class="alert alert-info" role="alert">{{ message }}</div> {% endfor %} {% endif %} {% endwith %} {# application content needs to be provided in the app_content block #} {% block app_content %}{% endblock %} </div> {% endblock %} |
Bạn có thể thấy chúng ta đã kế thừa từ template bootstrap/base.html và thêm vào các mã HTML mới cho các khối title, thanh định hướng (navigation bar hay nav bar) và content.
Khối title là nơi định nghĩa chuỗi văn bản được dùng làm đầu đề (title) cho ứng dụng với thẻ title. Việc viết mã cho khối này khá đơn giản, chúng ta chỉ cần di chuyển các mã bên trong thẻ title trong template base.html trước đây vào đây.
Khối navbar là khối tùy chọn để định nghĩa thanh định hướng. Chúng ta tạo ra mã cho khối này bằng cách sử dụng một ví dụ về thanh định hướng từ các tài liệu của Bootstrap và sửa đổi cho phù hợp theo yêu cầu. Thanh định hướng của chúng ta bao gồm tên Web site (hay thương hiệu – branding) và các liên kết đến trang chủ và Explore ở bên trái. Ở bên phải của thanh định hướng, chúng ta đặt các liên kết đến trang hồ sơ cá nhân và đăng xuất.
Cuối cùng, trong khối content, chúng ta định nghĩa container (khung chứa ) cho toàn bộ nội dung của trang (ngoại trừ thanh định hướng). Trong container này, chúng ta đặt các đoạn mã để hiển thị các thông báo bằng flash với các thay đổi thích hợp để các thông báo này được hiển thị theo kiểu của Bootstrap. Tiếp theo, chúng ta định nghĩa một khối mới là app_content để làm nơi hiển thị các nội dung trong các template con.
Cần lưu ý là trước đây chúng ta dùng khối tên là content để làm nơi hiển thị nội dung của các template con. Tuy nhiên, như bạn đã thấy ở trên, khối content đã được thư viện Flask-Bootstrap sử dụng. Vì vậy, chúng ta phải đổi tên cho khối content trước đây thành app_content. Điều này cũng đồng nghĩa là chúng ta phải thay đổi tên của toàn bộ các khối content trong các template con thành app_content cho phù hợp, ví dụ như trong template 404.html dưới đây:
app/templates/404.html: Template 404 mới.
|
1 2 3 4 5 6 |
{% extends "base.html" %} {% block app_content %} <h1>File Not Found</h1> <p><a href="{{ url_for('index') }}">Back</a></p> {% endblock %} |
Hiển thị form của Bootstrap
Một trong những ưu điểm của Flask-Bootstrap là cách thức hiển thị form. Thay vì phải tạo ra các trường trong form một cách thủ công, Flask-Bootstrap cho phép chúng ta truyền trực tiếp một đối tượng Flask-WTF form thông qua một macro và sẽ hiển thị toàn bộ form với cách định dạng của Bootstrap.
Sau đây là ví dụ về trang register.html sử dụng Bootstrap:
app/templates/register.html: Template đăng ký user có sử dụng Bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 |
{% extends "base.html" %} {% import 'bootstrap/wtf.html' as wtf %} {% block app_content %} <h1>Register</h1> <div class="row"> <div class="col-md-4"> {{ wtf.quick_form(form) }} </div> </div> {% endblock %} |
Thật tuyệt phải không? Câu lệnh import ở đầu trang sử dụng cú pháp tương tự như lệnh import của Python. Nó sẽ cho phép chúng ta sử dụng macro wtf.quick_form. Và như bạn thấy, chỉ cần gọi macro này một lần duy nhất, Flask sẽ hiển thị toàn bộ form, bao gồm hỗ trợ để kiểm tra dữ liệu nhập theo đúng cách trình bày của Bootstrap.
Hiển thị các bài viết
Trước đây, chúng ta cũng đã xây dựng một template con gọi là _post.html để tập trung các mã hiển thị từng bài viết đơn vào một nơi duy nhất. Vì vậy, để hiển thị các bài viết theo kiểu của Bootstrap, chúng ta chỉ cần thay đổi template này và không cần thay đổi ở bất kỳ chỗ nào khác. Bạn có thấy lợi ích khi xây dựng cấu trúc mã hợp lý chưa?
app/templates/_post.html: Template con để hiển thị bài viết đã được cập nhật
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<table class="table table-hover"> <tr> <td width="70px"> <a href="{{ url_for('user', username=post.author.username) }}"> <img src="{{ post.author.avatar(70) }}" /> </a> </td> <td> <a href="{{ url_for('user', username=post.author.username) }}"> {{ post.author.username }} </a> : <br> {{ post.body }} </td> </tr> </table> |
Hiển thị các liên kết phân trang
Bootstrap cũng có hỗ trợ cho các liên kết phân trang. Vì vậy, chúng ta chỉ cần xem các ví dụ từ tài liệu trực tuyến của Bootstrap và thay đổi cho phù hợp với yêu cầu. Sau dây là trang chủ (index.html) đã được cập nhật:
app/templates/index.html: Các liên kết phân trang trong trang chủ đã được cập nhật.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
... <nav aria-label="..."> <ul class="pager"> <li class="previous{% if not prev_url %} disabled{% endif %}"> <a href="{{ prev_url or '#' }}"> <span aria-hidden="true">←</span> Newer posts </a> </li> <li class="next{% if not next_url %} disabled{% endif %}"> <a href="{{ next_url or '#' }}"> Older posts <span aria-hidden="true">→</span> </a> </li> </ul> </nav> |
Cần lưu ý là thay vì không hiển thị các liên kết đến các trang trước và sau nếu các trang đó không tồn tại như trước đây, chúng ta sử dụng trạng thái “disabled” để làm cho các liên kết này không phản ứng khi được bấm.
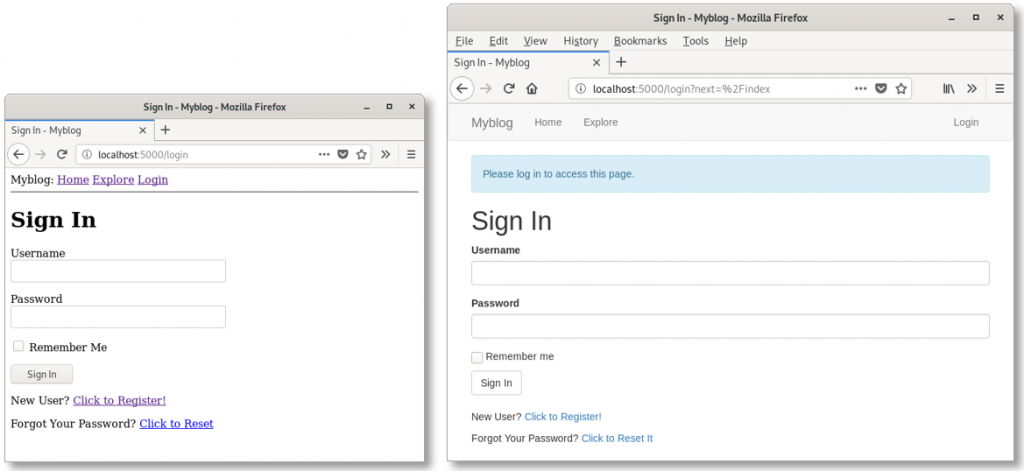
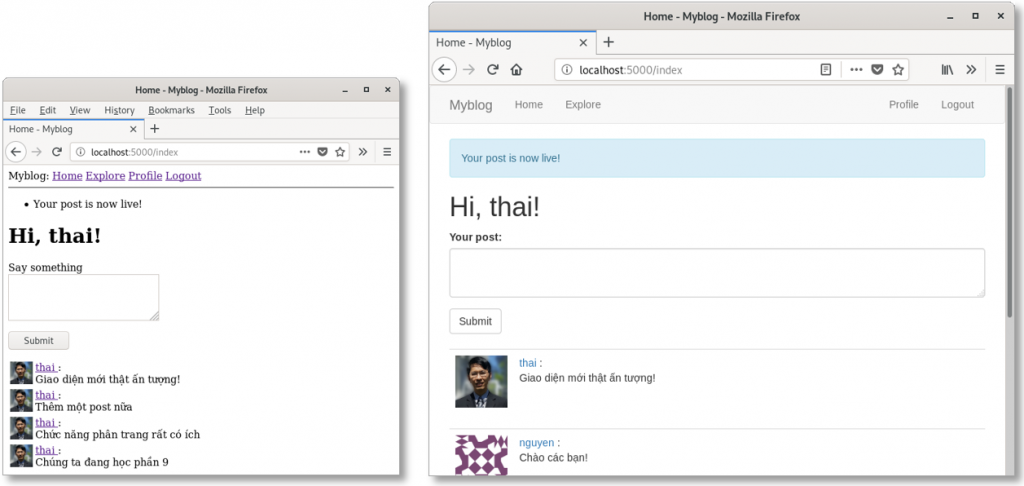
Dưới đây là một vài hình ảnh của các trang trong ứng dụng của chúng ta trước và sau khi sử dụng Bootstrap:


Chúng ta sẽ kết thúc phần này ở đây. Hẹn gặp bạn trong phần tiếp theo.
